Sebuah website ataupun juga blog terkadang membutuhkan tombol pintas untuk berbagai aplikasi sosial media. Penggunaan tombol pintas tersebut dapat meningkatkan interaksi antara pengunjung website dengan admin (pemilik) blog, terutama sekali untuk website dan blog yang didalamnya terdapat penawaran barang dan jasa. Pengalaman pribadi ketika mencari barang untuk dibeli apalagi barang tersebut tidak banyak dijual, langkah pertama adalah mencari referensi melalui internet (Google), ketika menemukan toko yang cocok maka selanjutnya adalah menelpon atau chat dengan penyedia (toko) tersebut. Begitu juga pengalaman saya pribadi dalam mengelolah madrasah, kehadiran website madrasah telah dapat membantu meringankan beban administrasi dan juga sebagai media promosi, dan juga sebagai media pelayanan bagi warga madrasah. Kehadiran tombol pintas seperti Whatsapp, eMail, Messenger, Telegram dan lainnya telah membantu pengguna (pengunjung) website dan juga sebagai media penghubung antara keduanya, sehingga pelayanan yang diberikan lebih optimal.
Pada tutorial kali akan dijelaskan bagaimana memasang atau menautkan atau juga mengaitkan berbagai tombol aplikasi sosial media pada blog yang dibuat dengan blogspot.com atau blogger.com. Tombol pintas dipasang secara gratis dan juga tersedia dalam versi berbayar, tentunya yang versi gratisan mempunyai keterbatasa atau kekurangan jika dibandingkan dengan versi yang berbayar. Walaupun demikian versi yang gratisan tetaplah membantu karena dengan versi yang gratisan ini kita masih bisa menggunakan maksimal 2 tombol pintas saja dan untuk yang versi berbayar tidak ada batasan dalam penggunaan tombol aplikasi sosial media. Adapun layanan penyedia tombol pintas tersebut yaitu melalui website GetButton yang dapat dikunjung pada alamat https://getbutton.io/id/ .
Berikut ini merupakan langkah-langkah untuk memasang tombol pintas berbagai aplikasi sosial media kedalam blog.
Langkah 1:
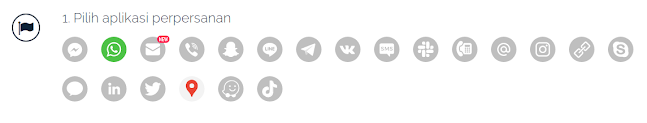
Tentukan tombol pintas apa yang akan dipasang diblog, kemudian tentukan apakah ingin menggunakannya secara gratis atau berbayar, jika kita akan menggunakan yang versi gratisan maka tombol pintas yang dapat digunakan hanyalah 2 tombol dari beberapa pilihan tombol pintas yang disediakan. Gambar di bawah ini merupakan pilihan tombol pintas yang disediakan melalui website GetButton.
Masuk ke aplikai (website) GetButton dengan alamat https://getbutton.io/id/ , kliklah tanda + (tambah) pada aplikasi (tombol) yang akan digunakan, jika yang gratisan maksimal 2. Pada contoh ini saya pilih 2 tombol pintas yaitu WhatsApp dan Google Map.
Isilah nomor WhatsApp yang akan digunakan dikotak isiannya, kemudian untuk Google Maps masukan alamat URL Google Maps yang diperoleh dengan cara masuk ke Google Maps melalui alamat https://www.google.co.id/maps/ kemudian ketikan lokasi yang akan dituju (sesuai alamat kantor atau alamat admin blog) selanjutnya klik BAGIKAN dan setelah itu klik SALIN LINK, dan alamat yang telah disalin masukan ke isian Google Maps pada website GetButton. Untuk lebih jelasnya lihat gambar 2 berikut:
Langkah 4:
Langkah berikutnya adalah masukan alamat eMail dan klik tombol Get Button Code (lihat gambar 4). Setelah tombol Get Button Code diklik maka akan tampil code pada textbox, copylah code tersebut (lihat gambar 5).












إرسال تعليق